
去年の今頃にADOBEのフォトショップとイラストレーターを使って描いた作品だが、現在はペインターというアプリケーションも使用して作品づくりをしているのでこういった方法は用いていません。
しかし小技という意味では当時頻繁に使っていたのでこのコーナーに紹介するのに適当ではないかと判断しました。
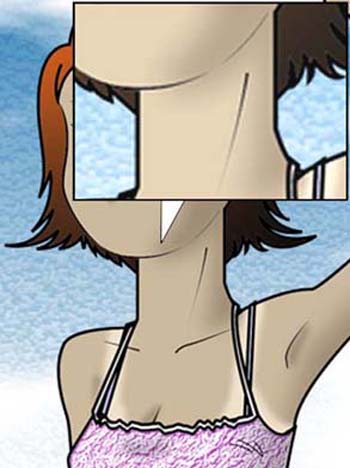
作品名は「夏バテ」。

製作手順はイラストレーターでアウトラインをとり、そのデータをフォトショップ上にパスとしてペースト”して色を塗っていきます。その際に漫画家などが使うGペンのようなラインを出すやり方です。
特に目立って分かりやすいのが首筋から鎖骨の部分でマンガ的なタッチを好む人には描かせない手法だがペンタブレットを握れないチャレンジドには表現しにくい。特にイラストレーターなどのベジェ曲線を使うのでは フリーハンド(ペンツール)もあるがコレできれいに描くのは普通でも至難の業であると 思われる。

そこでぼくはこういった手段で補っています。
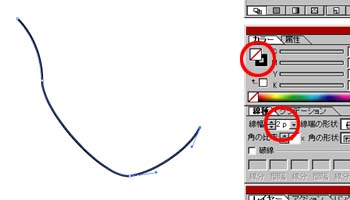
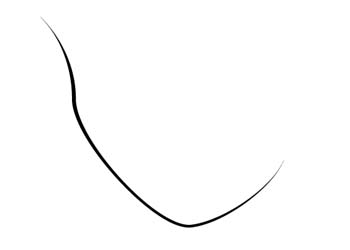
まずイラストレーターのペンツールで「線あり・塗りなし」の設定で少し太めの線幅のラインを描きます。
ここでは上の絵に習って輪郭を描きました。

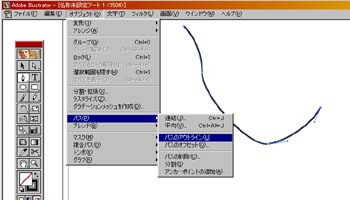
次に描いたラインを選択し「オブジェクト」→「パス」→「パスのアウトライン」でパスをアウトライン化します。
この時点でオブジェクトは「線なし・塗りあり」になります。

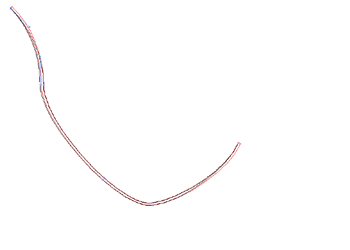
それぞれハネやヌキなど効果を与えたい部分のアンカーポイントを適量動かします。
*ここでは動かす前のラインを赤で示してますが実際には見えません
僕は両端を細く、間を太めに設定しましたが任意の場所にアンカーポイントを
追加しても良い。
分かりやすく見せるためにアートワーク表示にしています。


もう1つ僕がよく使う空の表現ですが、これはフォトショップで作ります。

新規書類を背景が白で作成します。
空にしたい色、ここではシアン系の明るい水色から背景色である白のグラデーションを上からほぼ2/3ぐらいにかけました。(グラデーションツール)

レイヤーを一枚作り、塗りをデフォルトの白/黒にしてレイヤーに対し「フィルター」→「描画」→「雲模様1」。
気に入った形の雲が出来るまで何度か実行する。
ここでは3度実行しました。
*WINDOWSでは[Ctrl]+[F]/MACでは[コマンド]+[F]で再実行

*トーンカーブは WINDOWSでは[Ctrl]+[M]/MACでは[コマンド]+[M]


 プロップ・ステーション
プロップ・ステーション Propバーチャル工房
Propバーチャル工房